1. 그림판 3D 실행하기
(1) 윈도우 검색창에서 그림판을 검색하세요.
(2) 그림판 3D 프로그램을 선택하세요.

2. 파일 선택하기
(3) 열기

(4) 파일 선택
(5) [자동 선택] 메뉴 선택
(6) [다음] 버튼 선택

(7) 자동으로 이미지 그린컬러 아웃라인이 생깁니다.
(8) 코는 없어지면 안되니, 오른쪽 [추가] 버튼을 눌러 그린컬러를 없애주세요.
- 코 부위를 클릭하면 그린컬러가 없어집니다.
Tip! 이미지를 축소해서 작업하는게 더 잘됩니다.
(9) 오른쪽 [ 완료] 버튼을 클릭하세요.

3. 배경과 이미지 분리하기
(10) 캐릭터를 선택하면 배경과 이미지가 분리되어 잡히는 것을 알 수 있어요.

(11) 캐릭터를 옆으로 옮겨 놓으시고,
(12) 드래그해서 배경이미지를 선택한 후
(13) 오른쪽 [삭제] 버튼을 눌러 삭제하세요.
★주의★ [삭제] 버튼을 누르셔야 배경 컬러가 제거됩니다!!

(14) 배경이 화이트로 변경됩니다.
이미지를 프사로 사용할 거면, 오른쪽 [자르기] 버튼을 선택하세요.

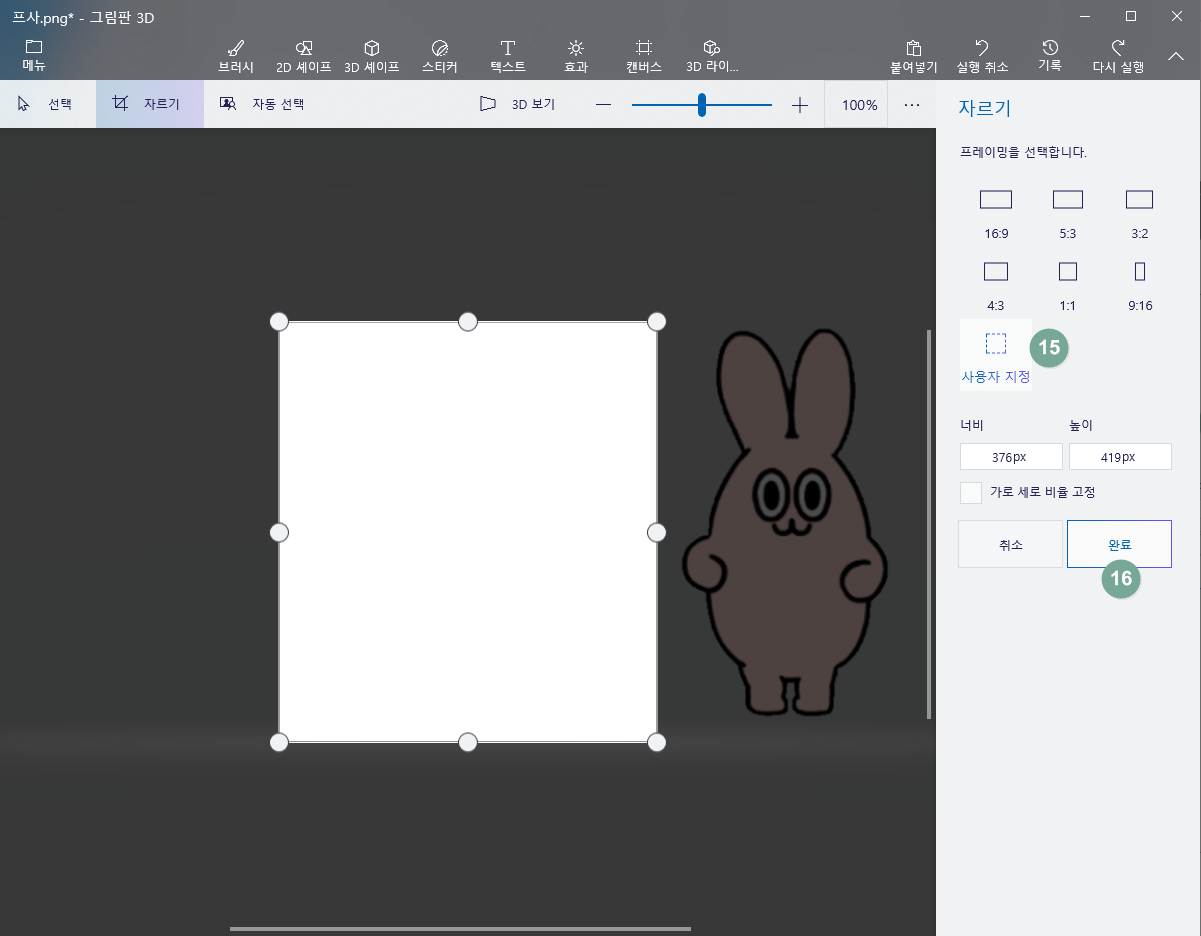
(15) 사이즈를 1:1 비율로 변경하고 / 또는 사용자 지정을 선택 한 후
(16) 오른쪽 [완료] 버튼을 눌러주세요.

4. 누끼가 제거된 파일 저장하기
(17) 아무런 변화가 없다고 생각되지만, 배경 컬러는 없어진 상태입니다.
캐릭터 이미지를 배경 안에 배치해 주세요.
(18) 왼쪽 상단의 [메뉴] 메뉴를 선택하세요.

(19) [저장] 버튼을 누른 후,
(20) 파일 형식에서 [이미지]를 선택해 주세요.

(21) 파일 형식이 'PNG(이미지)'인지 확인해 주세요.
Tip! JPG 파일은 투명도 처리가 안되더라구요?!
(22) 투명도에 Check 하시면, 배경이 투명으로 변경된 것을 확인할 수 있습니다.
(23) 우측 하단 [저장] 버튼을 누르시고, 로컬에 저장하면 됩니다.

5. 누끼가 제거된 파일 확인하기 (투명 배경)
(24) 배경 컬러가 있는 곳에 앉혀서 배경이 투명화 된 것을 확인해 보세요.
※ '캐릭터 이미지'는 상업적으로 활용하지 않습니다.
누끼 제거 테스트를 위해서만 활용했습니다. ^^

'IT & UX_UI' 카테고리의 다른 글
| 🔗 [UX/UI] 국내외 Wireframe Tool 소개 및 난이도 (2/6) (0) | 2021.05.13 |
|---|---|
| 🔗 [UX/UI] 국내외 UX/UI 관련 Tool 및 경험상 난이도 (1/6) (0) | 2021.05.12 |
| 🛒[라방] '라이브 커머스' 5개 업체의 UX/UI 를 비교해 봤어요~ (0) | 2021.04.22 |
| 🐰 파비콘 favicon ICO 파일 만드는 법 (0) | 2021.04.20 |
| 🌐[디자인 소스] 다양한 이미지 소스를 구할 수 있는 해외 마켓 소개 (0) | 2021.04.20 |